Esplora una vasta biblioteca di esposizioni e reagisci componenti dell'interfaccia utente nativa con la nostra app innovativa Explorer. Elimina le congetture dell'integrazione dei componenti con anteprime istantanee che riflettono accuratamente come apparirà ogni componente e funzionerà all'interno del progetto. Questo approccio "prova prima di implementare" risparmia tempo di sviluppo prezioso e minimizza la rielaborazione fornendo una chiara comprensione delle capacità e della flessibilità di ciascun componente. La nostra interfaccia intuitiva consente un'esplorazione rapida dei componenti, razionalizzando il processo di sviluppo e focalizzando i tuoi sforzi sulla costruzione di app eccezionali.
Caratteristiche chiave di Expo & React Native Component Explorer:
Anteprime dei componenti dell'interfaccia utente istantanea: visualizzare immediatamente i componenti, eliminando le incertezze di integrazione. Questa funzione garantisce l'integrazione del design senza soluzione di continuità fornendo un'anteprima realistica di come appariranno i componenti nel tuo progetto.
Analisi dei componenti approfonditi: comprendere le sfumature di ciascun componente prima dell'implementazione. Questa analisi preventiva aiuta a evitare potenziali problemi e consente decisioni di progettazione più informate, riducendo la necessità di revisioni successive.
Navigazione efficiente e intuitiva: sfogliare rapidamente i dettagli dei componenti, massimizzando l'efficienza di sviluppo. L'interfaccia semplificata riduce al minimo la personalizzazione manuale, consentendo agli sviluppatori di concentrarsi sulla costruzione di applicazioni di alta qualità.
Dimostrazioni componenti realistiche: esperienza di componenti all'interno di contesti autentici del dispositivo (richiede autorizzazioni specifiche). Ciò garantisce agli utenti di comprendere come i componenti interagiscono con le funzionalità del dispositivo, portando a un'implementazione più efficace.
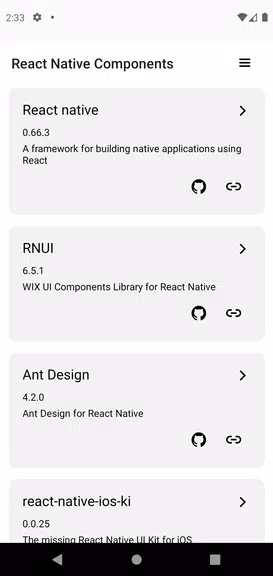
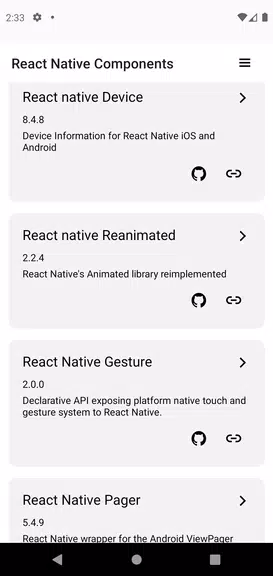
Esempi di componenti estesi: accedere a demo complete di tutti i componenti nativi e delle API. Ciò fornisce una comprensione approfondita delle loro capacità e potenziali applicazioni all'interno dei tuoi progetti.
Aggiornamenti e miglioramenti continui: beneficiare di aggiornamenti regolari che incorporano le ultime versioni native di React e i miglioramenti della libreria. Questo impegno per lo sviluppo in corso garantisce l'accesso alle caratteristiche e alle funzionalità più attuali.
Suggerimenti per l'utente:
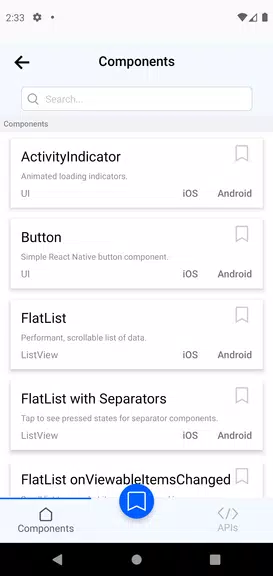
Utilizzare la funzionalità di ricerca per individuare rapidamente componenti specifici. Questo approccio mirato semplifica il processo di ricerca e migliora l'efficienza del progetto.
Sfrutta le informazioni dettagliate sui componenti per comprendere le opzioni di funzionalità e personalizzazione. Questa comprensione globale consente decisioni informate e integrazione ottimizzata dei componenti.
Sperimenta combinazioni componenti per creare una progettazione di app coesi e visivamente accattivante. Questo approccio iterativo consente esplorazione creativa e scelte di progettazione raffinate.
Conclusione:
Sperimenta un percorso di esplorazione dei componenti semplificati con il nostro esploratore di componenti nativi Expo & React. Anteprime istantanee, approfondimenti dettagliati e un'interfaccia intuitiva consentono agli sviluppatori di selezionare e implementare con sicurezza i componenti perfetti per i loro progetti. Ridurre le complessità di integrazione e ridurre al minimo le personalizzazioni che richiedono tempo: scarica l'app oggi e crea facilmente app eccezionali.
Schermata