방대한 엑스포 라이브러리를 탐색하고 혁신적인 탐색기 앱으로 기본 UI 구성 요소를 반응하십시오. 각 구성 요소가 프로젝트 내에서 어떻게 나타나고 작동하는지 정확하게 반영하는 인스턴트 미리보기와 구성 요소 통합의 추측을 제거하십시오. 이 "당신이 구현하기 전에 시도"접근 방식은 귀중한 개발 시간을 절약하고 각 구성 요소의 기능과 유연성에 대한 명확한 이해를 제공하여 재 작업을 최소화합니다. 우리의 직관적 인 인터페이스는 신속한 구성 요소 탐색을 허용하여 개발 프로세스를 간소화하고 탁월한 앱 구축에 대한 노력에 집중할 수 있습니다.
Expo & React Native Component Explorer의 주요 기능 :
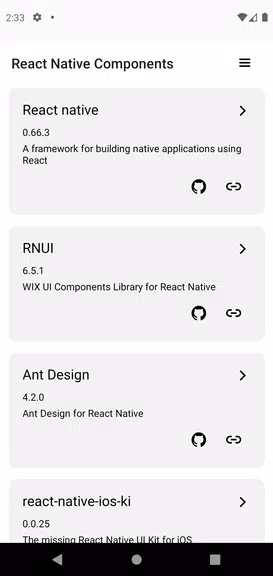
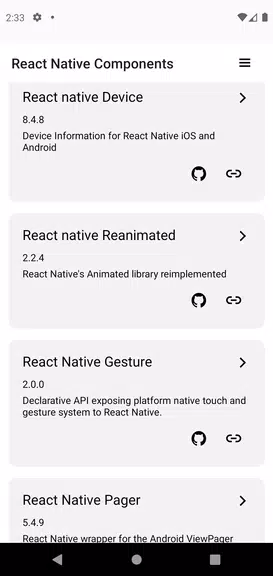
Instant UI 구성 요소 미리보기 : 구성 요소를 즉시 시각화하여 통합 불확실성을 제거합니다. 이 기능은 프로젝트에 구성 요소가 어떻게 나타나는지에 대한 현실적인 미리보기를 제공하여 완벽한 디자인 통합을 보장합니다.
심층 구성 요소 분석 : 구현하기 전에 각 구성 요소의 뉘앙스를 이해합니다. 이 선제 적 분석은 잠재적 인 문제를 피하고 더 많은 정보를 얻은 설계 결정을 허용하여 나중에 개정의 필요성을 줄입니다.
효율적이고 직관적 인 탐색 : 개발 효율을 극대화하여 구성 요소 세부 정보를 빠르게 탐색하고 액세스 할 수 있습니다. 간소화 된 인터페이스는 수동 사용자 정의를 최소화하여 개발자가 고품질 애플리케이션을 구축하는 데 집중할 수 있습니다.
현실적인 구성 요소 데모 : 정통 장치 컨텍스트 내에서 구성 요소를 경험합니다 (특정 권한이 필요). 이를 통해 사용자는 구성 요소가 장치 기능과 상호 작용하는 방법을 이해하여보다 효과적인 구현을 초래합니다.
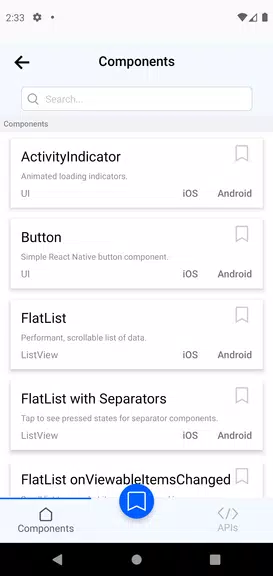
광범위한 구성 요소 예 : 모든 React Native 구성 요소 및 API의 포괄적 인 데모 액세스. 이를 통해 프로젝트 내에서 기능 및 잠재적 응용 프로그램에 대한 철저한 이해를 제공합니다.
지속적인 업데이트 및 향상 : 최신 React 기본 버전 및 라이브러리 개선을 통합 한 일반 업데이트의 이점. 지속적인 개발에 대한 이러한 약속은 가장 최신 기능과 기능에 대한 액세스를 보장합니다.
사용자 팁 :
검색 기능을 사용하여 특정 구성 요소를 빠르게 찾으십시오. 이 대상 접근 방식은 검색 프로세스를 간소화하고 프로젝트 효율성을 향상시킵니다.
자세한 구성 요소 정보를 활용하여 기능 및 사용자 정의 옵션을 이해하십시오. 이 포괄적 인 이해는 정보에 입각 한 결정과 최적화 된 구성 요소 통합을 가능하게합니다.
구성 요소 조합으로 실험하여 응집력 있고 시각적으로 매력적인 앱 디자인을 만듭니다. 이 반복적 인 접근 방식은 창의적 탐구와 세련된 디자인 선택을 허용합니다.
결론:
Expo & React Native Component Explorer와 함께 간소화 된 구성 요소 탐색 여행을 경험하십시오. 인스턴트 미리보기, 상세한 통찰력 및 사용자 친화적 인 인터페이스는 개발자가 프로젝트에 대한 완벽한 구성 요소를 자신있게 선택하고 구현할 수 있도록 권한을 부여합니다. 통합 복잡성을 줄이고 시간이 많이 걸리는 사용자 정의를 최소화합니다-오늘 앱을 다운로드하고 뛰어난 앱을 쉽게 구축하십시오.
스크린샷