探索大量的博览会图书馆,并使用我们的创新浏览器应用程序对本地UI组件进行反应。使用即时预览消除组件集成的猜测工作,这些预览准确地反映了每个组件在项目中的显示和功能。这种“在实施之前尝试”方法可以节省宝贵的开发时间,并通过清楚地了解每个组件的功能和灵活性,从而节省了宝贵的开发时间。我们的直观界面允许快速组成探索,简化开发过程并将精力集中在构建卓越应用程序上。
Expo&React本地组件资源管理器的关键特征:
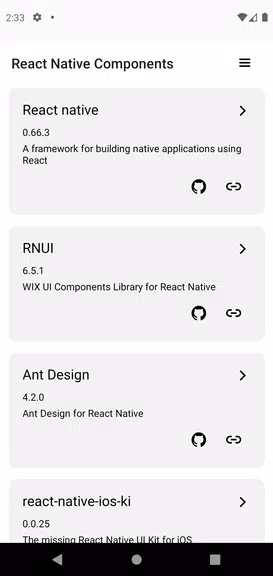
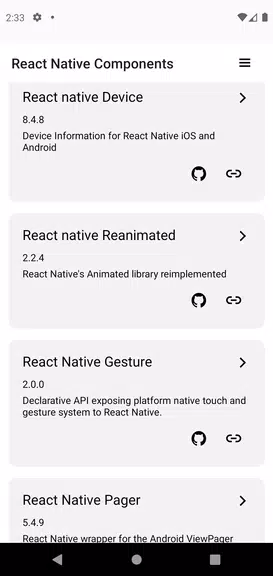
即时UI组件预览:立即可视化组件,消除集成不确定性。此功能通过提供项目中的组件将如何出现在项目中的现实预览来确保无缝设计集成。
深入组件分析:在实现之前了解每个组件的细微差别。这种先发制人的分析有助于避免潜在的问题,并允许更明智的设计决策,从而减少了以后修订的需求。
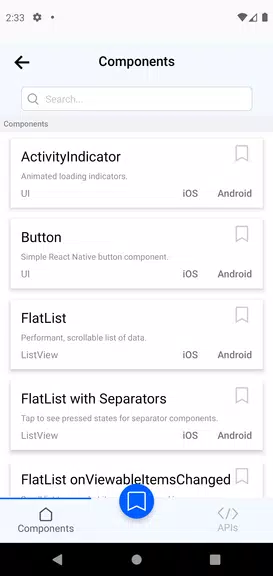
高效,直观的导航:快速浏览和访问组件细节,最大化开发效率。简化的接口最大程度地减少了手动定制,从而使开发人员可以专注于构建高质量应用程序。
现实的组件演示:真实设备上下文中的经验组件(需要特定的权限)。这确保用户了解组件如何与设备功能相互作用,从而实现更有效的实现。
广泛的组件示例:访问所有反应本机组件和API的全面演示。这提供了对您项目中其能力和潜在应用的透彻理解。
连续更新和增强:从定期更新中受益,这些更新包含最新的React本机版本和库改进。对正在进行的开发的承诺可确保访问最新的功能和功能。
用户提示:
利用搜索功能快速找到特定的组件。这种目标方法简化了搜索过程并提高了项目效率。
利用详细的组件信息来了解功能和自定义选项。这种全面的理解可以实现明智的决策和优化的组件集成。
实验组件组合以创建具有凝聚力和视觉吸引力的应用程序设计。这种迭代方法可以进行创造性的探索和精致的设计选择。
结论:
使用我们的博览会和React Native组件资源管理器体验简化的组件探索旅程。即时预览,详细的见解和用户友好的接口授权开发人员自信地选择和实现其项目的理想组件。减少集成复杂性并最大程度地减少耗时的自定义 - 今天下载该应用程序,并轻松构建卓越的应用程序。
截图